Als je een enthousiaste vrijetijdsfotograaf bent of een professional, dan is de kans groot dat je via het CC-fotografielidmaatschap van Adobe (klik hier) met Lightroom en Photoshop werkt. Met deze twee programma’s kun je niet alleen de maximale kwaliteit uit elke pixel halen, maar ook je fotoarchief beheren.
Het fotografielidmaatschap bevat bovendien ook cloudopslag, een ‘mobiele’ versie van Lightroom én Adobe Portfolio, een webservice om in een handomdraai je eigen portfolio-site te maken. In dit artikel gaan we vooral in op de voorbereidingen en hoe je daarbij eventueel het mobiele Lightroom CC kunt gebruiken. In een volgend artikel zullen we binnenkort het werken in Adobe Portfolio zelf toelichten.

Oproep
Heb jij al een website gemaakt met Adobe Portfolio of ga je dat doen en wil je het resultaat met onze lezers delen, aarzel dan niet en stuur ons een linkje van je website met eventueel een korte toelichting hoe je ervaringen waren. Je zou er ons - en onze lezers - een groot plezier mee doen.
Aan de slag
We gaan meten aan de slag en zetten op een rijtje wat je nodig hebt om in Adobe Portfolio een website te maken met een selectie van je mooiste foto’s, zodat je die als portfolio kunt laten zien aan de rest van de wereld.
1. Selectie van je beste foto’s
2. Verzamelingen maken in Lightroom Classic en synchronisatie met Lightroom CC
3. Starten Adobe Portfolio
• Selectie en voorbereiding
Je beste foto’s selecteren is misschien wel het moeilijkste onderdeel van het maken van een portfolio. Ten eerste omdat we als digitale fotografen heel veel foto’s maken. En ten tweede omdat camera’s, lenzen en techniek steeds beter worden en dus ook steeds meer foto’s technisch in orde zijn. Een sessie van een zonsopkomst kan dus zomaar 20 prachtige foto’s opleveren. Als je die allemaal aan je publiek laat zien, dan zal de aandacht snel verslappen. De opdracht is om de beste foto uit die 20 geslaagde opnames te kiezen.
Behalve een selectie per sessie, zul je ook een indeling moeten maken op onderwerp, dus dat je straks op je website geen portretten, natuurfoto’s en macro’s in één map door elkaar hebt staan en ook zo ongeordend presenteert. Dus maak eerst een beperkte mappenstructuur en zet daar je beste foto’s per onderwerp in. Zorg dat het niet teveel categorieën worden en dat ze per onderwerp niet teveel foto’s bevatten. Met 10 tot 15 foto’s per thema moet het mogelijk zijn je publiek een indruk te geven van jouw fotografie.
Kalibratie
Hopelijk beoordeel en bewerk je je foto’s op een goed beeldscherm, waarbij kleuren, helderheid en contrast natuurgetrouw worden weergeven. Of het publiek van je website kleuren, helderheid en contrast ook zo zullen zien is afhankelijk van het scherm waarop zij kijken. Daar heb je geen invloed op, maar zorg in ieder geval dat de foto’s op jóuw gekalibreerde scherm helemaal correct zijn. |
Een portfolio-site laat thumbnails zien van de foto’s in elke categorie en als je op een thumbnail klikt, krijg je een grotere versie te zien, waarna je naar de volgende grote foto kunt bladeren. Omdat de meeste beeldschermen een breedte hebben van 1920 pixels (full-HD) hoeft de langste zijde van je foto’s niet breder te zijn dan deze waarde. Een foto van 1800 bij 1200 pixels (2 Mp) laat zich prima beeldvullend weergeven. Maak je foto’s groter, dan worden het niet alleen grotere bestanden (meer kB’s = langere downloadtijden), maar kunnen ze bij ‘diefstal’ ook op groter formaat worden geprint. Sla de foto’s op als JPEG met een behoorlijk hoge compressie (7 tot 9 in Photoshop, 60% in Lightroom). Dat geeft kleine bestanden en wil iemand een foto voor onrechtmatige doeleinden willen bewerken, dan zullen de JPEG-artefacten een behoorlijke spelbreker zijn.
Denk tenslotte na over de oriëntatie van de foto’s. Veel beeldschermen (monitor, laptop, televisie, beamer) worden in horizontale stand gebruikt en een liggende foto zal dus een groot deel van het scherm beslaan. Een staande foto heeft op genoemde schermen links en rechts een effen gekleurd vlak en detail zal minder goed zichtbaar zijn. Soms kan het ook van belang zijn dat de website een zekere uniformiteit uitstraalt. Dus per categorie niet alleen allemaal liggende of staande foto’s, maar ook met dezelfde beeldverhouding zoals 1:1, 5:4, 4:3, 3:2 of 16:9. Als iemand dan door de vergrote foto’s bladert, dan verspringen de foto niet steeds.
Exif
Behalve dat een foto een buitenkant heeft (het onderwerp dat je ziet), zitten er ook veel gegevens ín een fotobestand. Niet alleen de cameragegevens en -instellingen of trefwoorden, maar soms ook de locatie en je naam en NAW-gegevens. Het argeloze publiek zal hier niet naar op zoek zijn, maar een minder onschuldige kijker kan met deze gegevens veel kwaad berokkenen. Bij het exporteren vanuit Lightroom kun je aangeven welke data je in je JPEG opgenomen wilt zien. Tijdens exporteren kun je links- of rechtsonder ook je naam op de foto laten zetten als een soort copyright of watermerk. |
Aandachtspunten voor een fotoselectie zijn dus:
- Niet teveel categorieën (op onderwerp, locatie, jaar)
- Niet teveel foto’s (10 tot 15) per categorie
- Pixelformaat maximaal 1800 pixels lange zijde
- JPEG met behoorlijke compressie (7 - 9 of 60%)
- Kleurruimte bij voorkeur sRGB (ook voor zwart-wit)
- Let op exif-gegevens in foto (eventueel voorzien van handtekening)
- Zoveel mogelijk gelijke oriëntatie en gelijke beeldverhouding
Kleurruimte
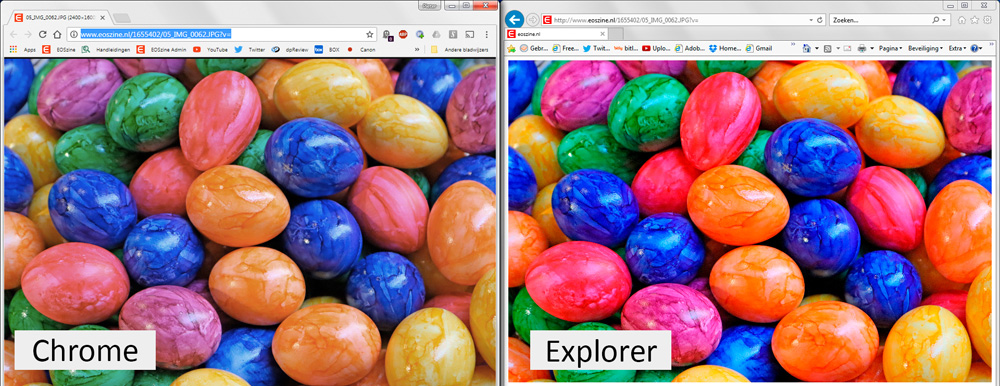
Je portfolio-website zal door je publiek bekeken worden in een webbrowser van een computer, tablet of telefoon. Elke browser heeft zijn eigen techniek om de kleurruimte van een foto te interpreteren. Bij de meeste browsers gaat dat goed, maar Chrome zal op een wide-gamut beeldscherm (AdobeRGB) de kleuren flets weergeven. Doe zelf maar eens een testje door deze sRGB-foto (klik hier) naast elkaar in Chrome en in Internet Explorer of Firefox te bekijken. |

• Verzamelingen en synchronisatie
Omdat de foto’s die je voor een webportfolio gaat gebruiken gezien het bovenstaande aan allerlei ‘eisen’ moeten voldoen ten aanzien van formaat, verhouding, oriëntatie, kleuren, bestandstype en -compressie, watermerk en gegevens, heeft het de voorkeur om aparte mappen te maken, waarin je JPEG-kopieën van je geselecteerde foto’s op ‘maat’ maakt. Deze mappen zou je in Adobe Portfolio kunnen selecteren, waarna dit programma er een volgens een vooraf gekozen thema-sjabloon een website van maakt. Die kun je na enkele persoonlijke aanpassingen ook direct online zetten op een subdomein van myportfolio.com, zoals https://adobe3119.myportfolio.com/. Bij veel sjablonen ontbreekt dan echter een thumbnailpagina.
Het is daarom handig om de betreffende mappen met JPEG-foto’s in Lightroom Classic te importeren en de mappen in de Bibliotheek vervolgens in verzamelingen te zetten. Als je deze verzamelingen synchroniseert met het mobiele Lightroom CC, waarvan je de app op je telefoon of tablet hebt geïnstalleerd, dan kun je deze verzamelingen later direct als categorieën mét thumbnailoverzicht in Adobe Portfolio importeren. Bekijk onderstaande clip om te zien hoe je een verzameling in Lightroom Classic synchroniseert met Lightroom CC door ze te uploaden naar de cloudopslag van Adobe.

Lightroom CC
In dit artikel maken we van een selectie van je beste foto’s een website, zodat de hele wereld je werk kan zien. Heb je die behoefte niet, maar wil je desgevraagd een selectie van je foto’s persoonlijk laten zien, dan kun je dat dus prima via Lightroom CC doen. Dit -portfolio-archief hou je actueel in Lightroom Classic en omdat deze portfolio-verzamelingen worden gesynct, blijft het ook actueel in de Lightroom-app op je tablet of telefoon. |
• Adobe Portfolio
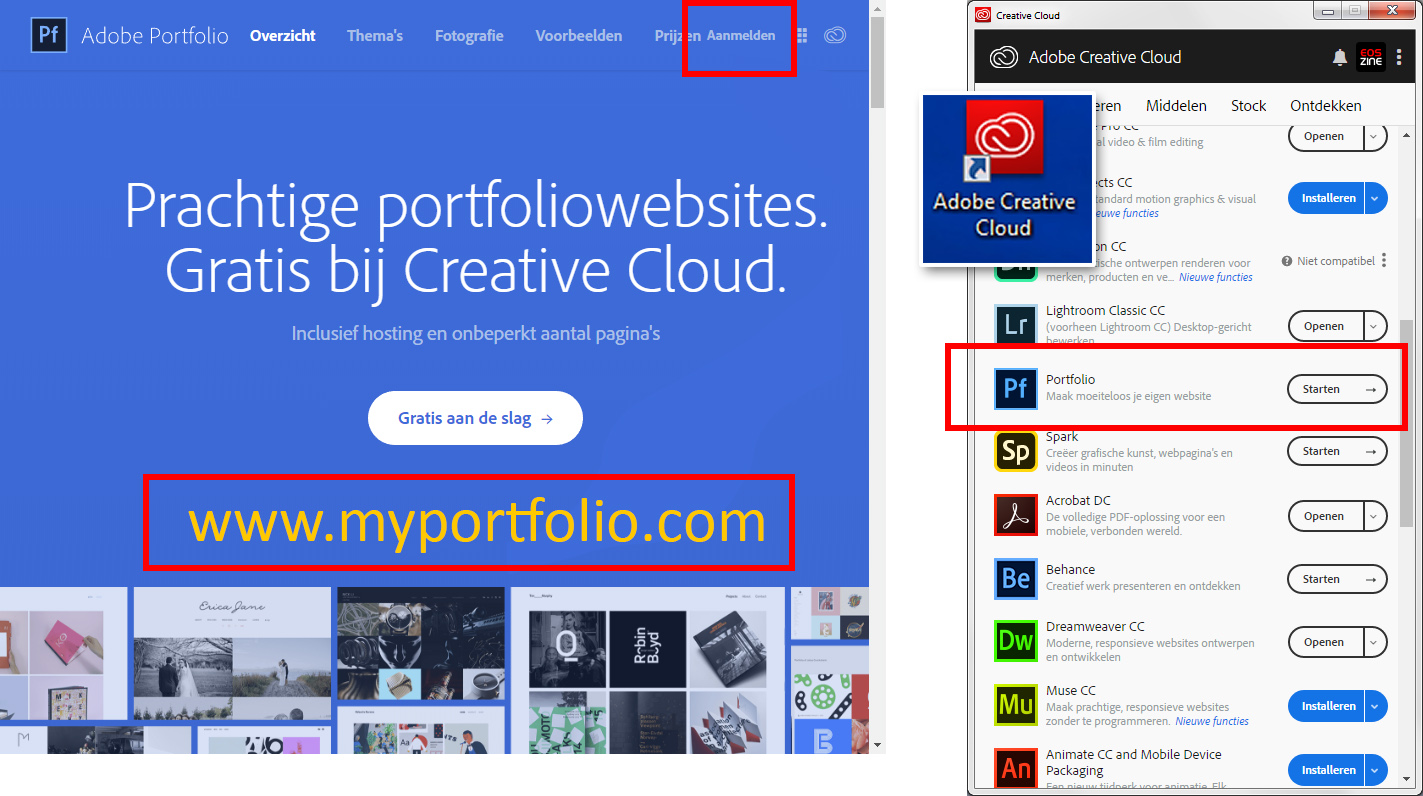
Na al deze voorbereidingen wordt het tijd om met Adobe Portfolio van de start te gaan. Dat kan via http://www.myportfolio.com/, waarbij je inlogt onder je Adobe-account of via de Creative Cloud-applicatie op je computer.

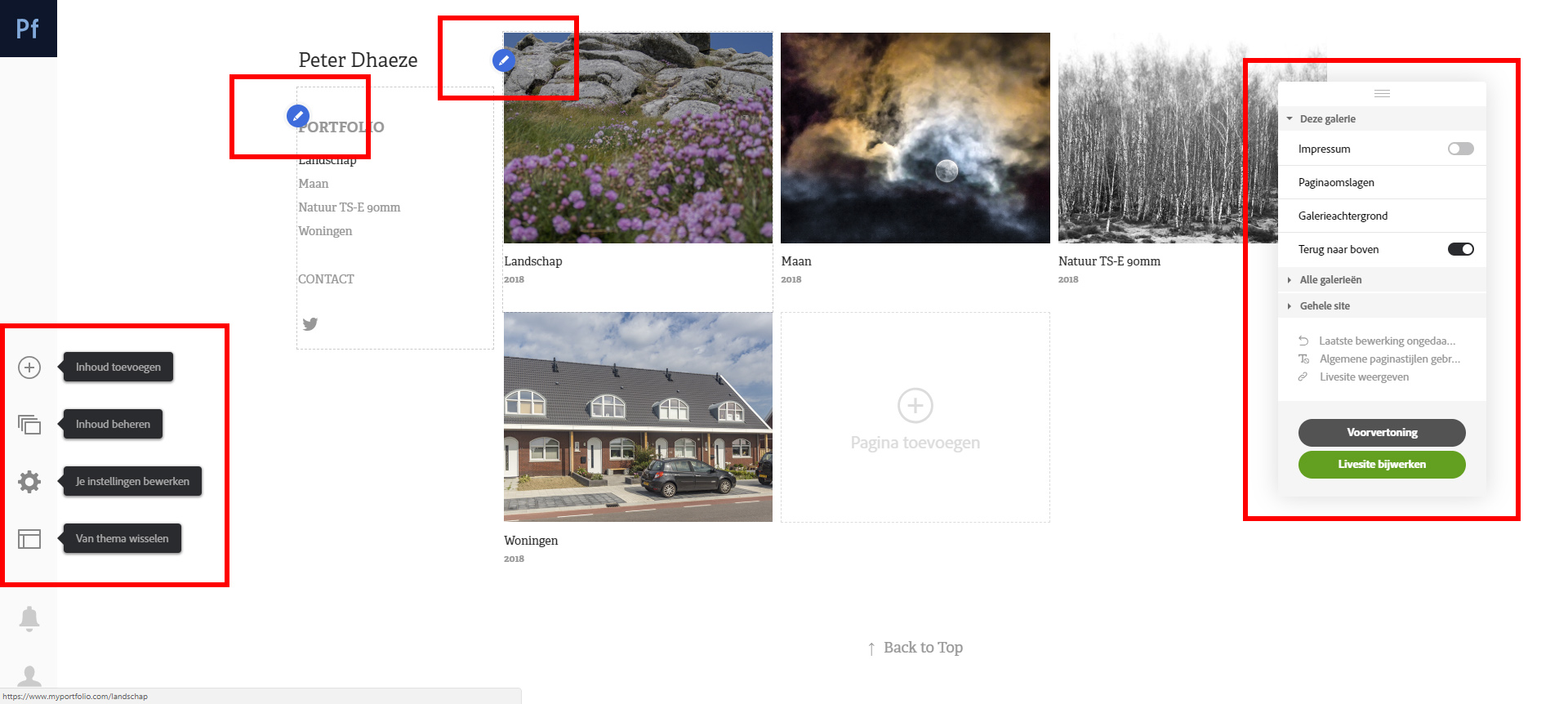
Je begint met het kiezen van een thema-sjabloon. Daarvan kun je live-voorbeelden zien en mocht het later toch niet naar wens zijn, dan kun je eenvoudig van thema wisselen zonder dat je alle foto’s opnieuw moet plaatsen. Op allerlei manieren kun je zo’n thema personaliseren en de website inrichten en we verwijzen daarbij graag naar tutorials op de site van Adobe (klik hier) of van Terry White op YouTube (klik hier).

Responsive
Het resultaat van Adobe Portfolio zal op verschillende apparaten compatibel zijn met de bekende browsers en de indeling aanpassen naar de grootte van het scherm (responsive). |
Samenvatting
Het lijkt een heel project om je beste foto’s als portfolio op een eigen website te zetten en dat is het ook. Maar dat betreft dan eigenlijk vooral de selectie en voorbereiding. Het eigenlijke opzetten en invullen van de site is daarna niet meer zo moeilijk. Zeker niet als je daarvoor Adobe Portfolio gebruikt. Bovendien kost je dat - behalve tijd en moeite - helemaal niets, want het zit gratis in je CC-fotografielidmaatschap met Lightroom en Photoshop.

We hebben - zonder alle genoemde voorbereidingen - als snelle test even een portfoliosite gemaakt, die je hier kunt zien. Hoewel Adobe Portfolio in combinatie met albums in Lightroom CC leuk werk heeft gedaan, wordt zo’n voorbeeldsite pas echt aansprekend als de foto’s meer uniform op elkaar afgestemd zijn qua oriëntatie, formaat en verhouding.