WebP is een relatief nieuw beeldformaat (bestandstype) ontwikkeld door Google (30/09/2010), ontworpen voor efficiëntere (=kleinere bestanden) webafbeeldingen met 'behoud' van kwaliteit. Tegenwoordig zie je het vaker gebruikt worden op websites voor productafbeeldingen, profielfoto’s en animaties. Ik heb ChatGPT gevraagd een puntsgewijs overzicht te maken van de verschillen tussen JPEG, PNG en WebP. De tekst wordt afgewisseld met vergelijkende voorbeelden in deze drie bestandstypes, zodat je de onderlinge kwaliteit op 100% kunt vergelijken.

WebP biedt:
• Betere compressie: Tot 35% kleinere bestanden dan JPG met vergelijkbare kwaliteit.
• Zowel lossy als verliesloze compressie: Flexibiliteit in bestandsoptimalisatie.
• Transparantie (alpha-kanaal): Net als PNG, maar met kleinere bestandsgrootte.
• Animatie-ondersteuning: Een alternatief voor GIF.
• Snellere laadtijden: Ideaal voor websites door kleinere bestanden en snellere rendering.
Het wordt breed ondersteund door moderne browsers, maar oudere software herkent het niet altijd.
Photoshop en Lightroom Classic
Foto’s opgeslagen als WebP kunnen in Photoshop (vanaf v23.2) geopend en bewerkt worden. Het resultaat kan ook weer opgeslagen worden als WebP-bestand. Je kunt ook andere bestandtypen opslaan als WebP. Het werken met WebP zie je in onderstaande video. Lightroom Classic is (nog) niet compatibel met WebP. Je kunt ze dus niet importeren, zoals met RAW, JPEG, PNG, PSD en TIFF wel het geval is. |
Onderstaand een puntsgewijze vergelijking tussen WebP, PNG en JPG:
1. Compressie & Bestandsformaat
- JPG: Alleen lossy (= met verlies) compressie.
- PNG: Alleen verliesloze compressie.
- WebP: Ondersteunt zowel verliesloze als lossy compressie.
2. Bestandsgrootte
- PNG: Grotere bestanden dan WebP, vooral bij complexe afbeeldingen vanwege verliesloze compressie.
- JPG: Grotere bestanden dan WebP bij gelijke visuele kwaliteit, maar kleiner dan PNG.
- WebP: Vaak 25-35% kleiner dan JPG bij vergelijkbare kwaliteit, en kleiner dan PNG bij behoud van transparantie.
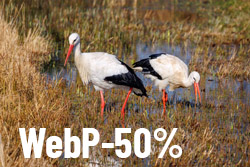
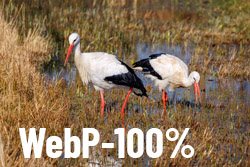
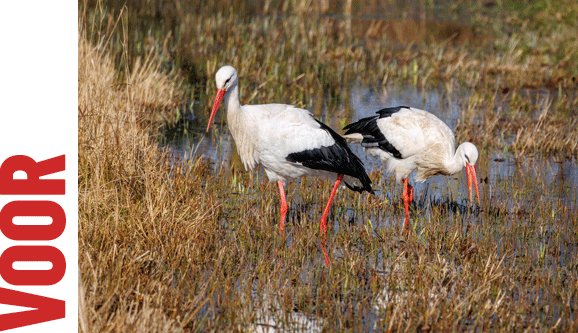
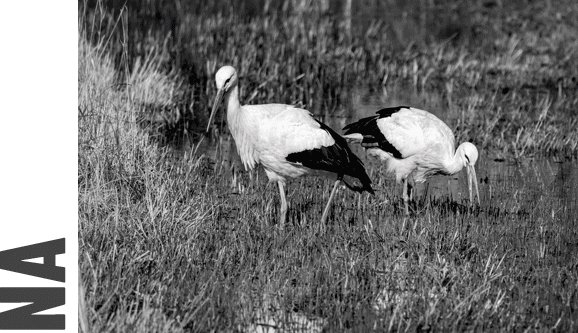
Bestandsgrootte • 20Mp foto • JPEG (b) • WebP (o) • Klik op thumb voor 100%
 |
 |
 |
| Kwaliteit 3 • 1,6MB |
Kwaliteit 6 • 3,2MB |
Kwaliteit 12 • 20MB |
 |
 |
 |
| Kwaliteit 25% • 1,0MB |
Kwaliteit 50% • 1,9MB |
Kwaliteit 100% • 11MB |
3. Kwaliteit & Artefacten
- JPG: Kan zichtbare compressie-artefacten (foute pixels) vertonen, vooral bij hoge compressie.
- PNG: Geen artefacten, omdat het verliesloos is.
- WebP: Biedt betere kwaliteit bij lagere bestandsgroottes dan JPG, maar lossy compressie kan artefacten veroorzaken.
4. Transparantie (Alpha-kanaal)
- JPG: Ondersteunt geen transparantie.
- PNG: Ondersteunt transparantie volledig.
- WebP: Ondersteunt transparantie, zelfs met lossy compressie.
'Profielfoto' • Rond transparant • PNG 1.1MB (l) • WebP 833kB (r)
 |
 |
5. Animatie
- JPG: Ondersteunt geen animatie.
- PNG: Ondersteunt geen animatie (behalve APNG, wat minder gangbaar is).
- WebP: Ondersteunt animatie zoals Animated GIF, maar kleinere bestanden en meer dan 256 kleuren.
Links GIF-animatie (230kB). Rechts WebP-animatie (151kB)
| |
|
 |
 |
| |
|
6. Browser- en Softwarecompatibiliteit
- JPG: Universeel ondersteund door alle browsers en software.
- PNG: Universeel ondersteund door alle browsers en software.
- WebP: Ondersteund door moderne browsers zoals Chrome, Edge, Firefox en Safari (vanaf versie 14). Oudere browsers ondersteunen het niet altijd.
7. Gebruiksscenario's
- JPG: Beste voor foto's waar bestandsgrootte minder belangrijk is en transparantie niet nodig is.
- PNG: Geschikt voor afbeeldingen die hoge kwaliteit en transparantie vereisen, zoals logo’s en grafische ontwerpen.
- WebP: Ideaal voor webafbeeldingen vanwege kleinere bestandsgrootte en transparantie-ondersteuning.
Samenvatting
WebP combineert de beste eigenschappen van JPG en PNG: een goede compressie, ondersteuning voor transparantie en zelfs animatie. Het is ideaal voor webgebruik, maar PNG en JPG zullen waarschijnlijk de gangbare keuzes blijven vanwege een bredere compatibiliteit onder apps en browsers. Probeer WebP toch ook zelf eens!
Graag hoor ik hieronder jouw eventuele ervaringen met WebP en laat ook even weten wat je van de inbreng van ChatGPT vindt.